
Selasa, 01 September 2009
Minggu, 02 Agustus 2009
Kamis, 23 Juli 2009
Tugas TIK
SISTEM INFORMASI
PENGERTIAN
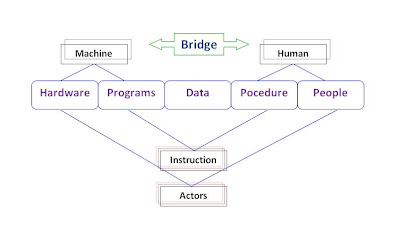
Sistem informai adalah sekumulan hardware, software, brainware, prosedur atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan dan pengambilan keputusan.

Komponen Sistem Informasi
Perangkat Keras (Hardware)
Perangkat lunak (Software) atau program
Prosedur
Orang
Basis Data (Database)
Jaringan komputer dan komunikasi data
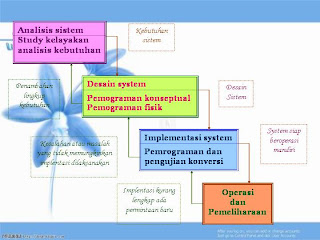
Siklus hidup pengembangan Sistem Infrmasi
SLDC
Software Development Life Cycle
Adalah suatu proses pembuatan software yang meliputi :
Scoping – Requirement Collection & Analysis – Prototyping – Designing – Coding – Testing – Implementing – Maintaining.

3 Macam Arsitektur
1. Arsiektur tersentralisasi
2. Arsitektur terdistribusi
3. Arsitektur client/Srver
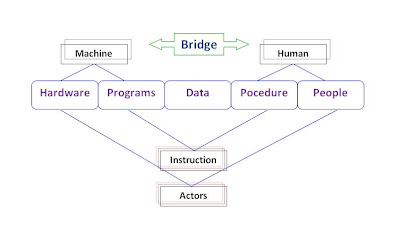
PENGERTIAN
Sistem informai adalah sekumulan hardware, software, brainware, prosedur atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan dan pengambilan keputusan.

Komponen Sistem Informasi
Perangkat Keras (Hardware)
Perangkat lunak (Software) atau program
Prosedur
Orang
Basis Data (Database)
Jaringan komputer dan komunikasi data
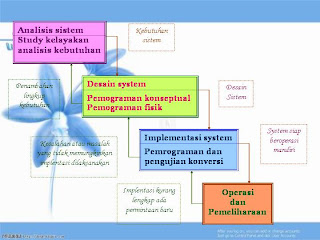
Siklus hidup pengembangan Sistem Infrmasi
SLDC
Software Development Life Cycle
Adalah suatu proses pembuatan software yang meliputi :
Scoping – Requirement Collection & Analysis – Prototyping – Designing – Coding – Testing – Implementing – Maintaining.

3 Macam Arsitektur
1. Arsiektur tersentralisasi
2. Arsitektur terdistribusi
3. Arsitektur client/Srver
Rabu, 03 Juni 2009
kisi-kisi UAS
1. Di dalam sebuah kode script ada tertulis seperti ini <input type=”button”
value=”klik disini” onclick=”klik()”, event(kejadian) apa yang digunakan
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A. <td> ….. </td> D. <th> ……. </th>
B. <tr> ….. </tr> E. </td> …… <td>
C. <tb> ...... </tb>
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1) <script language=”javascript”>
2) Var a=12;
3) Var b=4;
4) Function pd2(b) {
5) Var a=b*2;
6) return a; }
7) document.write(“Dua kali dari “,b,” adalah “,pd2(b));
8) document.write(“Nilai dari a adalah”, a);
9) </script>
Dari kode skrip diatas, maka hasilnya adalah .....
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
value=”klik disini” onclick=”klik()”, event(kejadian) apa yang digunakan
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A. <td> ….. </td> D. <th> ……. </th>
B. <tr> ….. </tr> E. </td> …… <td>
C. <tb> ...... </tb>
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1) <script language=”javascript”>
2) Var a=12;
3) Var b=4;
4) Function pd2(b) {
5) Var a=b*2;
6) return a; }
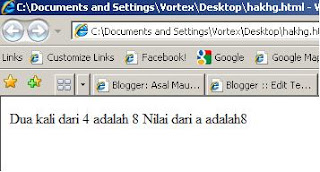
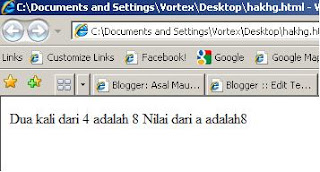
7) document.write(“Dua kali dari “,b,” adalah “,pd2(b));
8) document.write(“Nilai dari a adalah”, a);
9) </script>
Dari kode skrip diatas, maka hasilnya adalah .....
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
Rabu, 27 Mei 2009
Javascript Task
Buatlah program dengan javascript untuk alur seperti berikut :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write(" Nilai dari a adalah", a);
</script>
Dari kode script di atas, maka hasilkalinya adalah....?
Tara...

Masih berhubungan dengan kode program pada nomor sebelumnya, apabila kode program pada baris ke 5 var a=b*2; diganti dengan a=b*2;
Maka hasilnya adalah ??
Berapa Ya???? udah tau jawabannya???
Ini dia..

<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write(" Nilai dari a adalah", a);
</script>
Dari kode script di atas, maka hasilkalinya adalah....?
Tara...

Masih berhubungan dengan kode program pada nomor sebelumnya, apabila kode program pada baris ke 5 var a=b*2; diganti dengan a=b*2;
Maka hasilnya adalah ??
Berapa Ya???? udah tau jawabannya???
Ini dia..

Rabu, 13 Mei 2009
kalkulator coy!!!
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR</big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="lightblue" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">shynta punya!!</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" % " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR</big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="lightblue" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">shynta punya!!</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" % " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
jawaban TIK
Pertannyaan dan Jawaban Postingan kalkulator quw….
1. Apa nama title skrip javascript tersebut ?
JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
1. Apa nama title skrip javascript tersebut ?
JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
Rabu, 04 Maret 2009
entry siswa

>html>
>body background="basho1-ttl2.jpg">
>font size=16>Entry Data Siswa>/font>
>br />
>hr>
Ketik data-data siswa dibawah ini :>br />
>br />
>br />
>form id="form1? name="form1? method="post" action="isisiswa.php">
>table>
>tr>>td>Nama Siswa>/td>>td>>input type="text" name="nama" id="nama" />>/td>>/tr>
>tr>>td>Nomor Induk>/td>>td>>input type="text" name="induk" id="induk" />>/td>>/tr>
>tr>>td>Kelas>/td>>td>>input type="text" name="kelas" id="kelas" />>/td>>/tr>
>/table>
>br />
>br />
>hr>
>input type="submit" name="Submit" id="Submit" value="Kirim" />
>/form>
>/body>
>/html>
Rabu, 25 Februari 2009
buku tamu
<html>
<head>
<title>Data Siswa</title>
</head>
<body background="bg2.jpg">
<font size=16>Buku Tamu</font>
<br />
<hr>
Ketik Nama dan Pesan Anda pada text box berikut :<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
Nama
<input type="text" name="nama" id="nama" />
<br />
<br />
Pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
<head>
<title>Data Siswa</title>
</head>
<body background="bg2.jpg">
<font size=16>Buku Tamu</font>
<br />
<hr>
Ketik Nama dan Pesan Anda pada text box berikut :<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
Nama
<input type="text" name="nama" id="nama" />
<br />
<br />
Pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
Rabu, 18 Februari 2009
soal semester
Soal Pemrograman Web 1
1. Tag HTML untuk membuat link adalah:
A. < a href=”URL/nama file”> ; < /a> ;
B. < link=”URL/nama file”> ; < /link> ;
C. < a link=”URL/nama file”> ; < /a> ;
D. < href=”URL/nama file”> ; < /href> ;
jawab : A
2. HTML singkatan dari:
A. High Text Multi Language
B. Hyper Text Markup Language
C. Hyper Text Multi Languange
D. High Text Markup Language
jawab : B
3. CSS singkatan dari:
A. Cascading Sensitive Sheet
B. Cascading Style Sheet
C. Case Sensitive Sheet
D. Case Style Sheet
jawab : B
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
A. border-style
B. color-border
C. border-color
D. table-color
jawab : C
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
B. Internet
C. HTML
D. Javascript
jawab : A
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
B. Practical Emulation and Reporting Language
C. Principal Extraction and Reporting Language
D. Principal Emulation and Reporting Language
jawab : A
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A. < script language=”javascript”> ; < /script> ;
B. < javascript> ; < /javascript> ;
C. < script=”javascript”> ; < /script> ;
D. < language=”javascript”> ; < /language> ;
jawab : A
8. Apa guna function dalam Javascript
A. memanggil script Java
B. menentukan jenis bahasa yang dipakai
C. elemen yang harus ada pada Javascript
D. menyatukan beberapa perintah
jawab : D
9. Tag yang digunakan untuk ganti baris
A. < a> ;
B. < b> ;
C. < p> ;
D. < br> ;
jawab : D
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
A. < script language=”file.js”> ; < /script> ;
B. < script=”file.js”> ; < /script> ;
C. < script src=”file.js”> ; < /script> ;
D. < script> ; “file.js” < /script> ;
jawab : C
11. Tag yang digunakan untuk membuat paragraf adalah
A. < p> ;
B. < b> ;
C. < pr> ;
D. < br> ;
jawab : A
12. Pasangan tag <STYLE> ; dan < /STYLE> ; digunakan untuk
A. Membuat link
B. Membuat paragraf
C. Mendefinisikan style sheet
D. Memberi komentar dalam HTML
jawab : C
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
A. Javascript
B. ASP
C. PHP
D. ASP .Net
jawab : C
14. Tag HTML untuk menampilkan gambar adalah
A. < src img=”file.jpg”> ;
B. < scr img=”file.jpg”> ;
C. < img scr=”file.jpg”> ;
D. < img src=”file.jpg”> ;
jawab : D
15. Untuk membuat judul tabel digunakan tag
A. < table> ;
B. < td> ;
C. < th> ;
D. < tr> ;
jawab : C
1. Tag HTML untuk membuat link adalah:
A. < a href=”URL/nama file”> ; < /a> ;
B. < link=”URL/nama file”> ; < /link> ;
C. < a link=”URL/nama file”> ; < /a> ;
D. < href=”URL/nama file”> ; < /href> ;
jawab : A
2. HTML singkatan dari:
A. High Text Multi Language
B. Hyper Text Markup Language
C. Hyper Text Multi Languange
D. High Text Markup Language
jawab : B
3. CSS singkatan dari:
A. Cascading Sensitive Sheet
B. Cascading Style Sheet
C. Case Sensitive Sheet
D. Case Style Sheet
jawab : B
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
A. border-style
B. color-border
C. border-color
D. table-color
jawab : C
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
B. Internet
C. HTML
D. Javascript
jawab : A
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
B. Practical Emulation and Reporting Language
C. Principal Extraction and Reporting Language
D. Principal Emulation and Reporting Language
jawab : A
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A. < script language=”javascript”> ; < /script> ;
B. < javascript> ; < /javascript> ;
C. < script=”javascript”> ; < /script> ;
D. < language=”javascript”> ; < /language> ;
jawab : A
8. Apa guna function dalam Javascript
A. memanggil script Java
B. menentukan jenis bahasa yang dipakai
C. elemen yang harus ada pada Javascript
D. menyatukan beberapa perintah
jawab : D
9. Tag yang digunakan untuk ganti baris
A. < a> ;
B. < b> ;
C. < p> ;
D. < br> ;
jawab : D
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
A. < script language=”file.js”> ; < /script> ;
B. < script=”file.js”> ; < /script> ;
C. < script src=”file.js”> ; < /script> ;
D. < script> ; “file.js” < /script> ;
jawab : C
11. Tag yang digunakan untuk membuat paragraf adalah
A. < p> ;
B. < b> ;
C. < pr> ;
D. < br> ;
jawab : A
12. Pasangan tag <STYLE> ; dan < /STYLE> ; digunakan untuk
A. Membuat link
B. Membuat paragraf
C. Mendefinisikan style sheet
D. Memberi komentar dalam HTML
jawab : C
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
A. Javascript
B. ASP
C. PHP
D. ASP .Net
jawab : C
14. Tag HTML untuk menampilkan gambar adalah
A. < src img=”file.jpg”> ;
B. < scr img=”file.jpg”> ;
C. < img scr=”file.jpg”> ;
D. < img src=”file.jpg”> ;
jawab : D
15. Untuk membuat judul tabel digunakan tag
A. < table> ;
B. < td> ;
C. < th> ;
D. < tr> ;
jawab : C
PHP
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini. PHP banyak dipakai untuk memrogram situs web dinamis, walaupun tidak tertutup kemungkinan digunakan untuk pemakaian lain.
Contoh terkenal dari aplikasi PHP adalah phpBB dan MediaWiki (software di belakang Wikipedia). PHP juga dapat dilihat sebagai pilihan lain dari ASP.NET/C#/VB.NET Microsoft, ColdFusion Macromedia, JSP/Java Sun Microsystems, dan CGI/Perl. Contoh aplikasi lain yang lebih kompleks berupa CMS yang dibangun menggunakan PHP adalah Mambo, Joomla!, Postnuke, Xaraya, dan lain-lain.
Sejarah PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP masih bernama FI (Form Interpreted), yang wujudnya berupa sekumpulan script yang digunakan untuk mengolah data form dari web.
Selanjutnya Rasmus merilis kode sumber tersebut untuk umum dan menamakannya PHP/FI, kependekan dari Hypertext Preprocessing'/Form Interpreter. Dengan perilisan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter PHP sudah diimplementasikan dalam program C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang interpreter PHP menjadi lebih bersih, lebih baik, dan lebih cepat. Kemudian pada Juni 1998, perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan rilis tersebut sebagai PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai pada awal abad ke-21. Versi ini banyak dipakai disebabkan kemampuannya untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Versi ini juga memasukkan model pemrograman berorientasi objek ke dalam PHP untuk menjawab perkembangan bahasa pemrograman ke arah paradigma berorientasi objek.
Kelebihan PHP dari bahasa pemrograman lain
Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
Web Server yang mendukung PHP dapat ditemukan dimana - mana dari mulai apache, IIS, Lighttpd, hingga Xitami dengan configurasi yang relatif mudah.
Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan.
Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling mudah karena memiliki referensi yang banyak.
PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (Linux, Unix, Macintosh, Windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah system. [sunting]
Tipe Data
PHP memiliki 8 (delapan) tipe data yaitu :
Integer
Double
Boolean
String
Object
Array
Null
Nill
Resource
MySQL
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (bahasa Inggris: database management system) atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
Tidak sama dengan proyek-proyek seperti Apache, dimana perangkat lunak dikembangkan oleh komunitas umum, dan hak cipta untuk kode sumber dimiliki oleh penulisnya masing-masing, MySQL dimiliki dan disponsori oleh sebuah perusahaan komersial Swedia MySQL AB, dimana memegang hak cipta hampir atas semua kode sumbernya. Kedua orang Swedia dan satu orang Finlandia yang mendirikan MySQL AB adalah: David Axmark, Allan Larsson, dan Michael "Monty" Widenius.
MySQL adalah Relational Database Management System (RDBMS) yang didistribusikan secara gratis dibawah lisensi GPL (General Public License). Dimana setiap orang bebas untuk menggunakan MySQL, namun tidak boleh dijadikan produk turunan yang bersifat closed source atau komersial. MySQL sebenarnya merupakan turunan salah satu konsep utama dalam database sejak lama, yaitu SQL (Structured Query Language). SQL adalah sebuah konsep pengoperasian database, terutama untuk pemilihan atau seleksi dan pemasukan data, yang memungkinkan pengoperasian data dikerjakan dengan mudah secara otomatis. Keandalan suatu sistem database (DBMS) dapat diketahui dari cara kerja optimizer-nya dalam melakukan proses perintah-perintah SQL, yang dibuat oleh user maupun program-program aplikasinya. Sebagai database server, MySQL dapat dikatakan lebih unggul dibandingkan database server lainnya dalam query data. Hal ini terbukti untuk query yang dilakukan oleh single user, kecepatan query MySQL bisa sepuluh kali lebih cepat dari PostgreSQL dan lima kali lebih cepat dibandingkan Interbase. Selain itu MySQL juga memiliki beberapa keistimewaan, antara lain :
1. Portability
MySQL dapat berjalan stabil pada berbagai sistem operasi seperti Windows, Linux, FreeBSD, Mac Os X Server, Solaris, Amiga, dan masih banyak lagi.
2. Open Source
MySQL didistribusikan secara open source (gratis), dibawah lisensi GPL sehingga dapat digunakan secara cuma-cuma.
3. Multiuser
MySQL dapat digunakan oleh beberapa user dalam waktu yang bersamaan tanpa mengalami masalah atau konflik.
4. Performance tuning
MySQL memiliki kecepatan yang menakjubkan dalam menangani query sederhana, dengan kata lain dapat memproses lebih banyak SQL per satuan waktu.
5. Column types
MySQL memiliki tipe kolom yang sangat kompleks, seperti signed / unsigned integer, float, double, char, text, date, timestamp, dan lain-lain.
6. Command dan functions
MySQL memiliki operator dan fungsi secara penuh yang mendukung perintah Select dan Where dalam query.
7. Security
MySQL memiliki beberapa lapisan sekuritas seperti level subnetmask, nama host, dan izin akses user dengan sistem perizinan yang mendetail serta password terenkripsi.
8. Scalability dan limits
MySQL mampu menangani database dalam skala besar, dengan jumlah records lebih dari 50 juta dan 60 ribu tabel serta 5 milyar baris. Selain itu batas indeks yang dapat ditampung mencapai 32 indeks pada tiap tabelnya.
9. Connectivity
MySQL dapat melakukan koneksi dengan client menggunakan protokol TCP/IP, Unix soket (UNIX), atau Named Pipes (NT).
10. Localisation
MySQL dapat mendeteksi pesan kesalahan pada client dengan menggunakan lebih dari dua puluh bahasa. Meskipun demikian, bahasa Indonesia belum termasuk didalamnya.
11. Interface
MySQL memiliki interface (antar muka) terhadap berbagai aplikasi dan bahasa pemrograman dengan menggunakan fungsi API (Application Programming Interface).
12. Clients dan tools
MySQL dilengkapi dengan berbagai tool yang dapat digunakan untuk administrasi database, dan pada setiap tool yang ada disertakan petunjuk online.
13. Struktur tabel
MySQL memiliki struktur tabel yang lebih fleksibel dalam menangani ALTER TABLE, dibandingkan database lainnya semacam PostgreSQL ataupun Oracle.
Terdapat beberapa API tersedia yang memungkinkan aplikasi-aplikasi komputer yang ditulis dalam berbagai bahasa pemrograman untuk dapat mengakses basis data MySQL antara lain: bahasa pemrograman C, C++, C#, bahasa pemrograman Eiffel, bahasa pemrograman Smalltalk, bahasa pemrograman Java, bahasa pemrograman Lisp, Perl, PHP, bahasa pemrograman Python, Ruby, REALbasic dan Tcl. Sebuah antarmuka ODBC memanggil MyODBC yang memungkinkan setiap bahasa pemrograman yang mendukung ODBC untuk berkomunikasi dengan basis data MySQL. Kebanyakan kode sumber MySQL dalam ANSI C.
Penggunaan
MySQL sangat populer dalam aplikasi web seperti MediaWiki (perangkat lunak yang dipakai Wikipedia dan proyek-proyek sejenis) dan PHP-Nuke dan berfungsi sebagai komponen basis data dalam LAMP. Popularitas sebagai aplikasi web dikarenakan kedekatannya dengan popularitas PHP, sehingga seringkali disebut sebagai Dynamic Duo.
Administrasi
Untuk melakukan administrasi dalam basis data MySQL, dapat menggunakan modul yang sudah termasuk yaitu command-line (perintah: mysql dan mysqladmin). Juga dapat diunduh dari situs MySQL yaitu sebuah modul berbasis grafik (GUI): MySQL Administrator dan MySQL Query Browser. Selain itu terdapat juga sebuah perangkat lunak gratis untuk administrasi basis data MySQL berbasis web yang sangat populer yaitu phpMyAdmin. Untuk perangkat lunak untuk administrasi basis data MySQL yang dijual secara komersial antara lain: MySQL front, Navicat dan EMS SQL Manager for MySQL.
Diposkan oleh AJI YAHNUAR PRASETYO di 22:55 0 komentar
Label: Materi
Tugas TIK
HTML
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).
Versi terakhir dari HTML adalah HTML 4.01, meskipun saat ini telah berkembang XHTML yang merupakan pengembangan dari HTML. HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau Microsoft Internet Explorer. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser.
HTML dokumen tersebut mirip dengan dokumen teks biasa, hanya dalam dokumen ini sebuah teks bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat teks ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara: TAMPIL TEBAL. Tanda digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh teks yang ingin ditebalkan, dan diakhiri dengan tanda untuk menonaktifkan cetak tebal tersebut.
Golf
Akan memerintahkan browser untuk menampilkan "Golf" sebagai teks tebal besar yang menunjukkan sebagai Heading 1
presentational. tanda yang menentukan tampilan dari sebuah teks tidak peduli dengan level dari teks tersebut (contoh, boldface akan menampilkan bold. Tanda presentational saat ini sudah mulai digantikan oleh CSS dan tidak direkomendasikan untuk mengatur tampilan teks,
hypertext. tanda yang menunjukkan pranala ke bagian dari dokumen tersebut atau pranala ke dokumen lain (contoh, Wikipedia akan menampilkan Wikipedia sebagai sebuah hyperlink ke URL tertentu).
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini. PHP banyak dipakai untuk memrogram situs web dinamis, walaupun tidak tertutup kemungkinan digunakan untuk pemakaian lain.
Contoh terkenal dari aplikasi PHP adalah phpBB dan MediaWiki (software di belakang Wikipedia). PHP juga dapat dilihat sebagai pilihan lain dari ASP.NET/C#/VB.NET Microsoft, ColdFusion Macromedia, JSP/Java Sun Microsystems, dan CGI/Perl. Contoh aplikasi lain yang lebih kompleks berupa CMS yang dibangun menggunakan PHP adalah Mambo, Joomla!, Postnuke, Xaraya, dan lain-lain.
Sejarah PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP masih bernama FI (Form Interpreted), yang wujudnya berupa sekumpulan script yang digunakan untuk mengolah data form dari web.
Selanjutnya Rasmus merilis kode sumber tersebut untuk umum dan menamakannya PHP/FI, kependekan dari Hypertext Preprocessing'/Form Interpreter. Dengan perilisan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter PHP sudah diimplementasikan dalam program C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang interpreter PHP menjadi lebih bersih, lebih baik, dan lebih cepat. Kemudian pada Juni 1998, perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan rilis tersebut sebagai PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai pada awal abad ke-21. Versi ini banyak dipakai disebabkan kemampuannya untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Versi ini juga memasukkan model pemrograman berorientasi objek ke dalam PHP untuk menjawab perkembangan bahasa pemrograman ke arah paradigma berorientasi objek.
Kelebihan PHP dari bahasa pemrograman lain
Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
Web Server yang mendukung PHP dapat ditemukan dimana - mana dari mulai apache, IIS, Lighttpd, hingga Xitami dengan configurasi yang relatif mudah.
Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan.
Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling mudah karena memiliki referensi yang banyak.
PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (Linux, Unix, Macintosh, Windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah system. [sunting]
Tipe Data
PHP memiliki 8 (delapan) tipe data yaitu :
Integer
Double
Boolean
String
Object
Array
Null
Nill
Resource
MySQL
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (bahasa Inggris: database management system) atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
Tidak sama dengan proyek-proyek seperti Apache, dimana perangkat lunak dikembangkan oleh komunitas umum, dan hak cipta untuk kode sumber dimiliki oleh penulisnya masing-masing, MySQL dimiliki dan disponsori oleh sebuah perusahaan komersial Swedia MySQL AB, dimana memegang hak cipta hampir atas semua kode sumbernya. Kedua orang Swedia dan satu orang Finlandia yang mendirikan MySQL AB adalah: David Axmark, Allan Larsson, dan Michael "Monty" Widenius.
MySQL adalah Relational Database Management System (RDBMS) yang didistribusikan secara gratis dibawah lisensi GPL (General Public License). Dimana setiap orang bebas untuk menggunakan MySQL, namun tidak boleh dijadikan produk turunan yang bersifat closed source atau komersial. MySQL sebenarnya merupakan turunan salah satu konsep utama dalam database sejak lama, yaitu SQL (Structured Query Language). SQL adalah sebuah konsep pengoperasian database, terutama untuk pemilihan atau seleksi dan pemasukan data, yang memungkinkan pengoperasian data dikerjakan dengan mudah secara otomatis. Keandalan suatu sistem database (DBMS) dapat diketahui dari cara kerja optimizer-nya dalam melakukan proses perintah-perintah SQL, yang dibuat oleh user maupun program-program aplikasinya. Sebagai database server, MySQL dapat dikatakan lebih unggul dibandingkan database server lainnya dalam query data. Hal ini terbukti untuk query yang dilakukan oleh single user, kecepatan query MySQL bisa sepuluh kali lebih cepat dari PostgreSQL dan lima kali lebih cepat dibandingkan Interbase. Selain itu MySQL juga memiliki beberapa keistimewaan, antara lain :
1. Portability
MySQL dapat berjalan stabil pada berbagai sistem operasi seperti Windows, Linux, FreeBSD, Mac Os X Server, Solaris, Amiga, dan masih banyak lagi.
2. Open Source
MySQL didistribusikan secara open source (gratis), dibawah lisensi GPL sehingga dapat digunakan secara cuma-cuma.
3. Multiuser
MySQL dapat digunakan oleh beberapa user dalam waktu yang bersamaan tanpa mengalami masalah atau konflik.
4. Performance tuning
MySQL memiliki kecepatan yang menakjubkan dalam menangani query sederhana, dengan kata lain dapat memproses lebih banyak SQL per satuan waktu.
5. Column types
MySQL memiliki tipe kolom yang sangat kompleks, seperti signed / unsigned integer, float, double, char, text, date, timestamp, dan lain-lain.
6. Command dan functions
MySQL memiliki operator dan fungsi secara penuh yang mendukung perintah Select dan Where dalam query.
7. Security
MySQL memiliki beberapa lapisan sekuritas seperti level subnetmask, nama host, dan izin akses user dengan sistem perizinan yang mendetail serta password terenkripsi.
8. Scalability dan limits
MySQL mampu menangani database dalam skala besar, dengan jumlah records lebih dari 50 juta dan 60 ribu tabel serta 5 milyar baris. Selain itu batas indeks yang dapat ditampung mencapai 32 indeks pada tiap tabelnya.
9. Connectivity
MySQL dapat melakukan koneksi dengan client menggunakan protokol TCP/IP, Unix soket (UNIX), atau Named Pipes (NT).
10. Localisation
MySQL dapat mendeteksi pesan kesalahan pada client dengan menggunakan lebih dari dua puluh bahasa. Meskipun demikian, bahasa Indonesia belum termasuk didalamnya.
11. Interface
MySQL memiliki interface (antar muka) terhadap berbagai aplikasi dan bahasa pemrograman dengan menggunakan fungsi API (Application Programming Interface).
12. Clients dan tools
MySQL dilengkapi dengan berbagai tool yang dapat digunakan untuk administrasi database, dan pada setiap tool yang ada disertakan petunjuk online.
13. Struktur tabel
MySQL memiliki struktur tabel yang lebih fleksibel dalam menangani ALTER TABLE, dibandingkan database lainnya semacam PostgreSQL ataupun Oracle.
Terdapat beberapa API tersedia yang memungkinkan aplikasi-aplikasi komputer yang ditulis dalam berbagai bahasa pemrograman untuk dapat mengakses basis data MySQL antara lain: bahasa pemrograman C, C++, C#, bahasa pemrograman Eiffel, bahasa pemrograman Smalltalk, bahasa pemrograman Java, bahasa pemrograman Lisp, Perl, PHP, bahasa pemrograman Python, Ruby, REALbasic dan Tcl. Sebuah antarmuka ODBC memanggil MyODBC yang memungkinkan setiap bahasa pemrograman yang mendukung ODBC untuk berkomunikasi dengan basis data MySQL. Kebanyakan kode sumber MySQL dalam ANSI C.
Penggunaan
MySQL sangat populer dalam aplikasi web seperti MediaWiki (perangkat lunak yang dipakai Wikipedia dan proyek-proyek sejenis) dan PHP-Nuke dan berfungsi sebagai komponen basis data dalam LAMP. Popularitas sebagai aplikasi web dikarenakan kedekatannya dengan popularitas PHP, sehingga seringkali disebut sebagai Dynamic Duo.
Administrasi
Untuk melakukan administrasi dalam basis data MySQL, dapat menggunakan modul yang sudah termasuk yaitu command-line (perintah: mysql dan mysqladmin). Juga dapat diunduh dari situs MySQL yaitu sebuah modul berbasis grafik (GUI): MySQL Administrator dan MySQL Query Browser. Selain itu terdapat juga sebuah perangkat lunak gratis untuk administrasi basis data MySQL berbasis web yang sangat populer yaitu phpMyAdmin. Untuk perangkat lunak untuk administrasi basis data MySQL yang dijual secara komersial antara lain: MySQL front, Navicat dan EMS SQL Manager for MySQL.
Diposkan oleh AJI YAHNUAR PRASETYO di 22:55 0 komentar
Label: Materi
Tugas TIK
HTML
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).
Versi terakhir dari HTML adalah HTML 4.01, meskipun saat ini telah berkembang XHTML yang merupakan pengembangan dari HTML. HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau Microsoft Internet Explorer. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser.
HTML dokumen tersebut mirip dengan dokumen teks biasa, hanya dalam dokumen ini sebuah teks bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat teks ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara: TAMPIL TEBAL. Tanda digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh teks yang ingin ditebalkan, dan diakhiri dengan tanda untuk menonaktifkan cetak tebal tersebut.
Golf
Akan memerintahkan browser untuk menampilkan "Golf" sebagai teks tebal besar yang menunjukkan sebagai Heading 1
presentational. tanda yang menentukan tampilan dari sebuah teks tidak peduli dengan level dari teks tersebut (contoh, boldface akan menampilkan bold. Tanda presentational saat ini sudah mulai digantikan oleh CSS dan tidak direkomendasikan untuk mengatur tampilan teks,
hypertext. tanda yang menunjukkan pranala ke bagian dari dokumen tersebut atau pranala ke dokumen lain (contoh, Wikipedia akan menampilkan Wikipedia sebagai sebuah hyperlink ke URL tertentu).
& lthtml>
& lthead>
& lttitle>Halaman Buku tamu& lt/title>
& lt/head>
& ltbody bgcolor='yellow'>
Buku tamu Chao - & lta href="lihat.php">Lihat isi buku tamu& lt/a>& ltbr />
& ltbr />
& lthr>& ltu>& ltb>
Ikut Buku Tamuku Cuy& lt/b>& lt/u>& ltbr />
& ltbr />
& ltbr />
& ltform id="form1? name="form1? method="post" action="isi.php">
Nama
& ltinput type="text" name="nama" id="nama" />
& ltbr />
& ltbr />
Pesan
& lttextarea name="pesan" id="pesan" cols="45? rows="5?>& lt/textarea>
& ltbr />
& ltbr />
& lthr>
& ltinput type="submit" name="Submit" id="Submit" value="Submit" />
& lt/form>
& lt/body>
& lt/html>
& lthead>
& lttitle>Halaman Buku tamu& lt/title>
& lt/head>
& ltbody bgcolor='yellow'>
Buku tamu Chao - & lta href="lihat.php">Lihat isi buku tamu& lt/a>& ltbr />
& ltbr />
& lthr>& ltu>& ltb>
Ikut Buku Tamuku Cuy& lt/b>& lt/u>& ltbr />
& ltbr />
& ltbr />
& ltform id="form1? name="form1? method="post" action="isi.php">
Nama
& ltinput type="text" name="nama" id="nama" />
& ltbr />
& ltbr />
Pesan
& lttextarea name="pesan" id="pesan" cols="45? rows="5?>& lt/textarea>
& ltbr />
& ltbr />
& lthr>
& ltinput type="submit" name="Submit" id="Submit" value="Submit" />
& lt/form>
& lt/body>
& lt/html>
Rabu, 04 Februari 2009
Rabu, 28 Januari 2009
TIK,smAnEkA
bagian isi atau tampilan di letakkan di sini
baris pertama
baris kedua
ukuran satu
ukuran dua
ukuran tiga
ukuran empat
ukuran lima
ukuran enam
ukuran tujuh
berwarna merah
berwarna biru
berwarna merah jingga
berwarna kuning
| 1. isi pertama | 2. isi kedua |
| 3. isi ketiga | 4. isi keempat |
Langganan:
Komentar (Atom)

.jpg)

